JavaScript实现图片滚动播放特效

羡慕网页中的图片播放特效却不知如何实现?本教程将带你完成一个简易的图片滚动播放效果。
1、 准备阶段:新建一个文件夹用于存放图片,并将图片依次命名为m0+数字的形式。

2、 新建一个记事本文件,并将其保存为.html格式。

立即学习“Java免费学习笔记(深入)”;
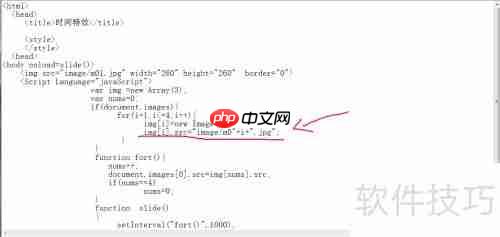
3、 打开该HTML文件,在其中输入以下代码:
4、 时间动画特效
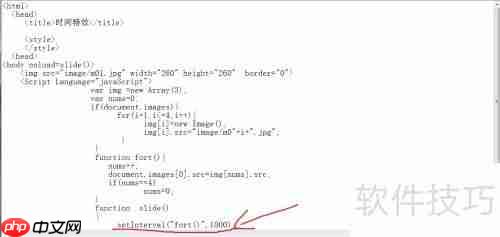
5、 接着在标签中编写对应的函数逻辑。
6、 其中img.src=image/m0+i+.jpg;这一行控制图片路径与顺序。

7、 注意setInterval函数中的数值,它决定了图片切换的速度,例如1000表示每秒切换一次。

8、 最终效果展示图

免责声明
游乐网为非赢利性网站,所展示的游戏/软件/文章内容均来自于互联网或第三方用户上传分享,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系youleyoucom@outlook.com。
同类文章
蜜蜂剪辑视频尺寸调整教程:轻松修改画布比例
在使用蜜蜂剪辑进行视频创作时,调整视频尺寸是一项常见需求。无论是为了适配不同平台,还是满足特定的展示要求,掌握视频尺寸调整方法都能让我们的作品更加完美。首先,打开蜜蜂剪辑软件并导入
可乐记账使用教程:3步教你快速记账
可乐记账app怎么记账,下载好可乐记账app最新版之后,打开软件,点击中间的加号,进入记账模式,其中包括了支出、收入、转账、借贷等不同的交易,记好之后,就会在初始页面展现账单。可乐
豆瓣小动作设置教程:轻松自定义个人动态
豆瓣设置小动作,可先打开APP并登录账号,在首页点击右下角“我的”进入个人中心,接着点击个人头像右侧的符号,进入小动作管理界面后点击右上角“换一换”或相关编辑按钮,从弹出的小动作列
凯叔讲故事APP如何屏蔽直播内容
想要在凯叔讲故事过滤直播,用户可以先打开凯叔讲故事APP,点击右下角“我的”进入个人页面,再点击“设置”,选择“守护模式”并完成家长验证,进入后点击开启“直播过滤”功能,即可屏蔽所
凯叔讲故事删除播放历史操作指南
《凯叔讲故事》删除播放历史需先打开APP并登录账号,点击首页左上角「播放历史」图标进入列表页,点击右上角「删除」按钮后勾选目标记录,点击「删除」并确认即可完成操作,支持单条删除或批
相关攻略
热门教程
更多- 游戏攻略
- 安卓教程
- 苹果教程
- 电脑教程