JS获取div值并输出到控制台
发布时间:2025-07-08 编辑:游乐网
在javascript中,首先获取div对象,通过innertext属性读取其内容,并使用write方法进行输出。以下是一个具体示例。
1、 创建一个HTML文件,命名为test.html,用于演示JS如何获取div内容并输出。


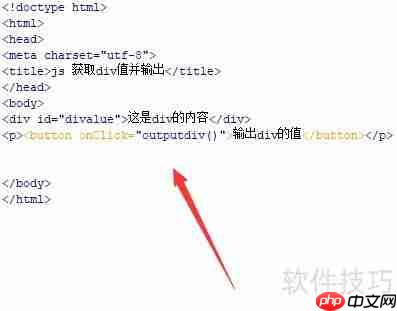
2、 在test.html中,为div标签设置id为divalue,方便后续通过该id获取对应的div对象。

3、 在test.html中,使用button标签创建一个名为“输出div的值”的按钮。

4、 在test.html中,为按钮添加onclick事件,当点击时触发执行outputdiv()函数。


5、 打开浏览器访问test.html,点击按钮后查看结果展示情况。


6、 首先,新建一个文件,命名为test.html。
相关阅读
MORE
+- 微博字体大小如何设置 07-08 如何查看yandex邮箱图片验证码 07-08
- Lark文件在线预览空白 怎么转换格式? 07-08 飞书会议录制文件损坏 怎么修复视频? 07-08
- 飞书文档协作光标错乱 如何同步编辑位置? 07-08 免费看稀缺资料的软件有哪些?推荐10款免费在线看稀缺资料的软件 07-08
- Safari扩展插件崩溃 如何隔离问题扩展? 07-08 Safari隐私报告不更新 怎么强制生成? 07-08
- Safari网页翻译质量差 如何切换翻译引擎? 07-08 Safari下载文件重名冲突 怎么自动重命名? 07-08
- 小视频(学习资料)在线 学习资料,免费看夸克 07-08 Safari分页预览显示异常 如何重置布局? 07-08
- Safari历史记录搜索失效 怎么重建索引? 07-08 Safari阅读器视图无法启用 如何修复功能? 07-08
- Safari网页自动刷新丢失内容 如何停止刷新? 07-08 Safari密码填充弹窗不出现 怎么手动调用? 07-08
- CapCut国际版入口 CapCut国际版官网在线使用入口 07-08 钉钉邮箱附件下载失败 怎么重新获取? 07-08





























 湘公网安备
43070202000716号
湘公网安备
43070202000716号