svg怎么修改颜色_svg如何修改颜色

修改 svg 颜色主要有两种方法:1. 直接编辑 svg 文件中的 fill 或 stroke 属性,适合简单项目或一次性修改;2. 使用 css 控制颜色,包括内联样式和外部样式表,适合大型项目便于维护;此外还需注意样式优先级、选择器正确性、currentcolor 的使用及缓存问题;推荐使用 css 类、变量、svg sprites 及优化工具提升效率与性能,高级技巧包含 css filters、javascript 动态控制、css variables 结合 js 以及 svg symbols 复用图标方案。

SVG 修改颜色,主要就是两种方法:直接在 SVG 代码里改,或者用 CSS 来控制。说白了,就是个“怎么找到颜色定义”和“怎么覆盖它”的问题。
解决方案
修改 SVG 颜色,无非是直接编辑 SVG 文件或通过 CSS 样式来控制。具体操作取决于你的使用场景和对代码的熟悉程度。
SVG 内部修改
直接编辑 SVG 代码是最直接的方式。
找到颜色属性: 打开 SVG 文件,查找 fill(填充颜色)、stroke(描边颜色)等属性。这些属性通常会直接定义颜色值,比如 #FFFFFF(白色)或者 rgb(255, 255, 255)。修改颜色值: 直接修改这些属性的值为你想要的颜色。例如,将 fill="#000000" 改为 fill="#FF0000" 就能把填充颜色改成红色。这种方法简单粗暴,但如果 SVG 文件比较复杂,或者颜色值分散在多个地方,修改起来会比较麻烦。
CSS 样式控制
通过 CSS 来控制 SVG 颜色更加灵活,也更易于维护。
内联样式: 在 HTML 中直接使用
免责声明
游乐网为非赢利性网站,所展示的游戏/软件/文章内容均来自于互联网或第三方用户上传分享,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系youleyoucom@outlook.com。
同类文章
13代14代酷睿处理器涨价10%,游戏CPU性能担当
9月26日消息,据最新消息,Intel计划提高其第13代和第14代酷睿(Raptor Lake)处理器的价格,涨幅超过10%。报道称,Intel此次涨价的原因可能与台积电的供应问题以及AI PC市场
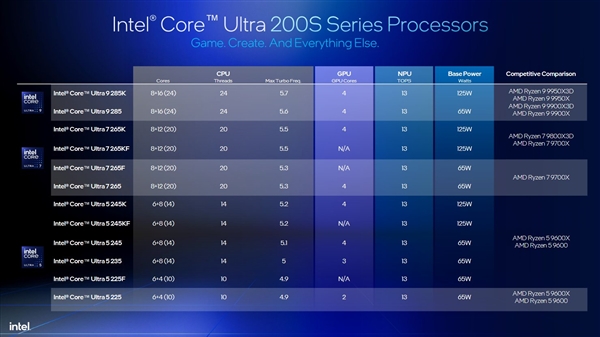
酷睿Ultra 200S游戏性能完胜锐龙9000?
9月26日消息,在处理器市场竞争激烈的当下,Intel和AMD都在努力说服消费者选择自家的产品。最近,Intel发布了一份宣传材料,将其最新的Arrow Lake桌面CPU与AMD的锐龙9000系列
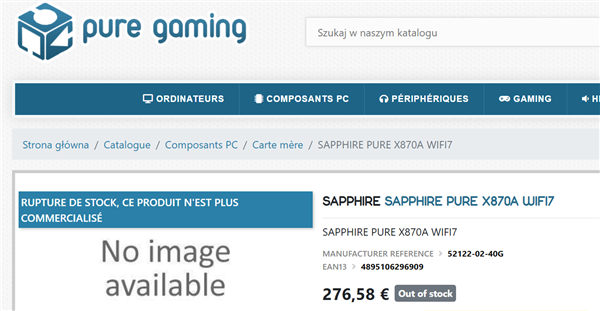
蓝宝石X870A PURE主板首发上市,售价2299元
9月26日消息,蓝宝石首款X870主板X870A PURE极地虽然最新尚未正式发布,但近日已在部分零售商处现身。目前,部分零售商已经将蓝宝石X870A PURE WIFI7主板列入产品清单,售价约为
华擎RX 9070 XT荒野联名卡:蓝色炫彩设计惊艳亮相
9月26日消息,华擎与卡普空合作,推出了一款特别定制版的显卡——Radeon RX 9070 XT Monster Hunter Wilds Edition 16GB。这款显卡以《怪物猎人:荒野》为
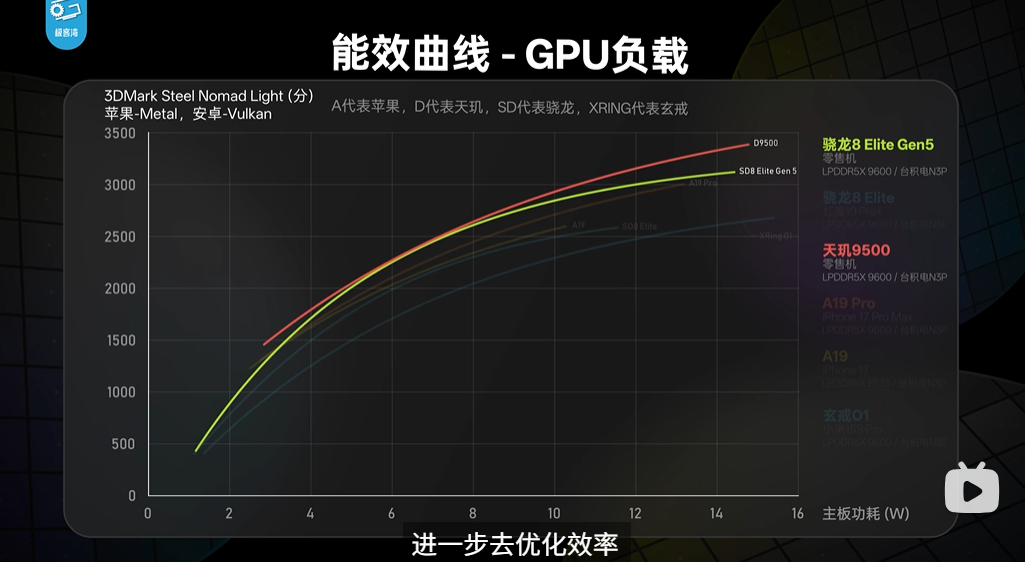
荣耀MagicPad 3 Pro首发骁龙8至尊版,性能领先行业半年
9 月 25 日消息,荣耀手机今日宣布,荣耀 Magic8 系列手机与 MagicPad 3 Pro 平板首批搭载第五代骁龙 8 至尊版移动平台,号称“一门双至尊”。荣耀全场景总裁林林今日发文称,
相关攻略
热门教程
更多- 游戏攻略
- 安卓教程
- 苹果教程
- 电脑教程