Axurerp怎么演示?Axurerp演示的操作步骤

axure rp是一款功能强大且专业的原型设计软件,具备出色的演示能力,能够帮助用户以交互式的方式展示原型,清晰传达设计思路和功能流程。在演示过程中,用户可以动态切换页面,并触发如点击、滑动、悬停等交互动作,从而让观众更深入地理解设计意图。

Axure RP如何进行演示?以下是具体操作步骤:
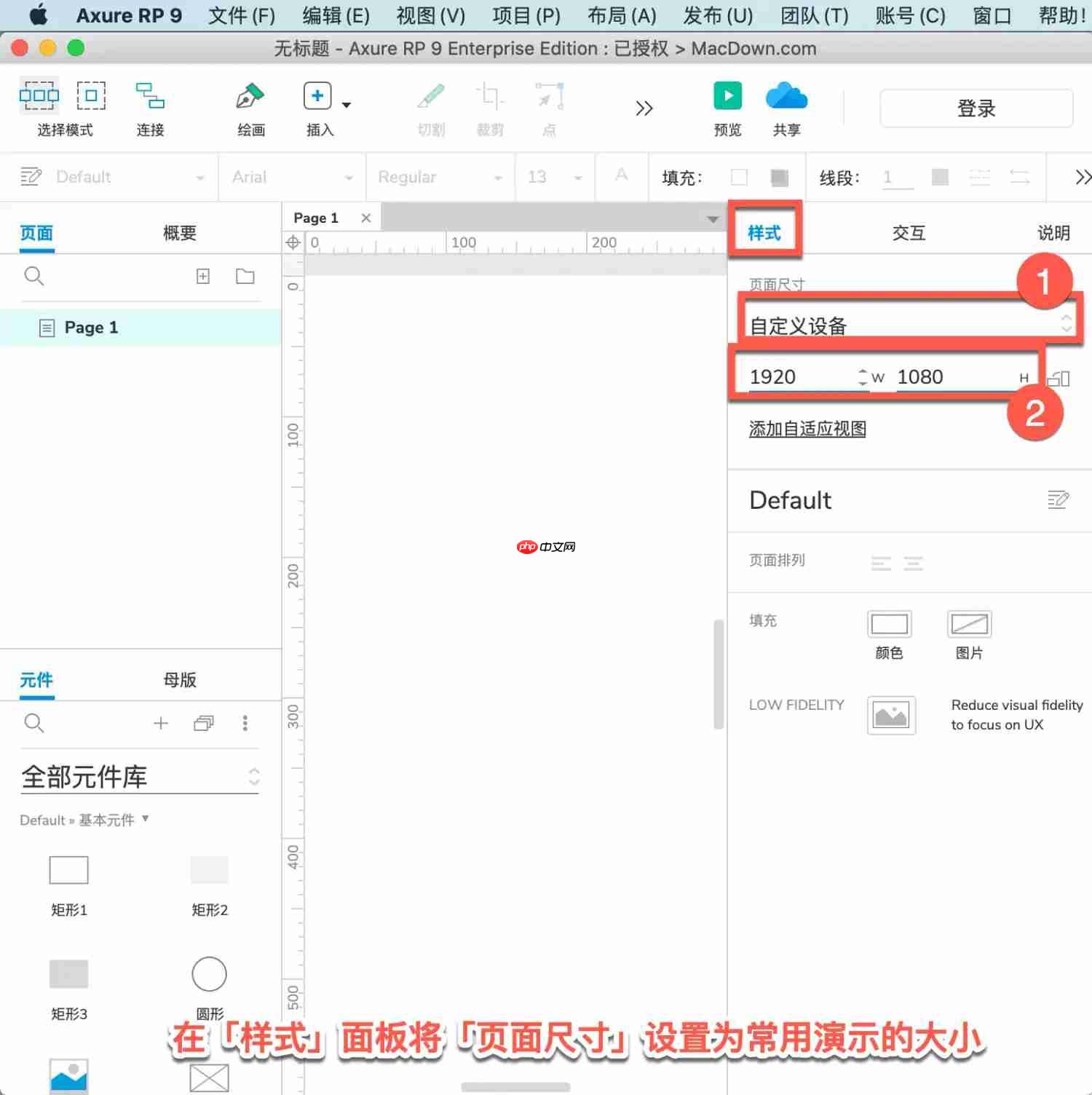
1、打开“样式”面板,将页面尺寸调整为1920×1080,以适配演示屏幕需求。

2、根据实际需要设定页面的基础布局,合理规划整体框架结构。

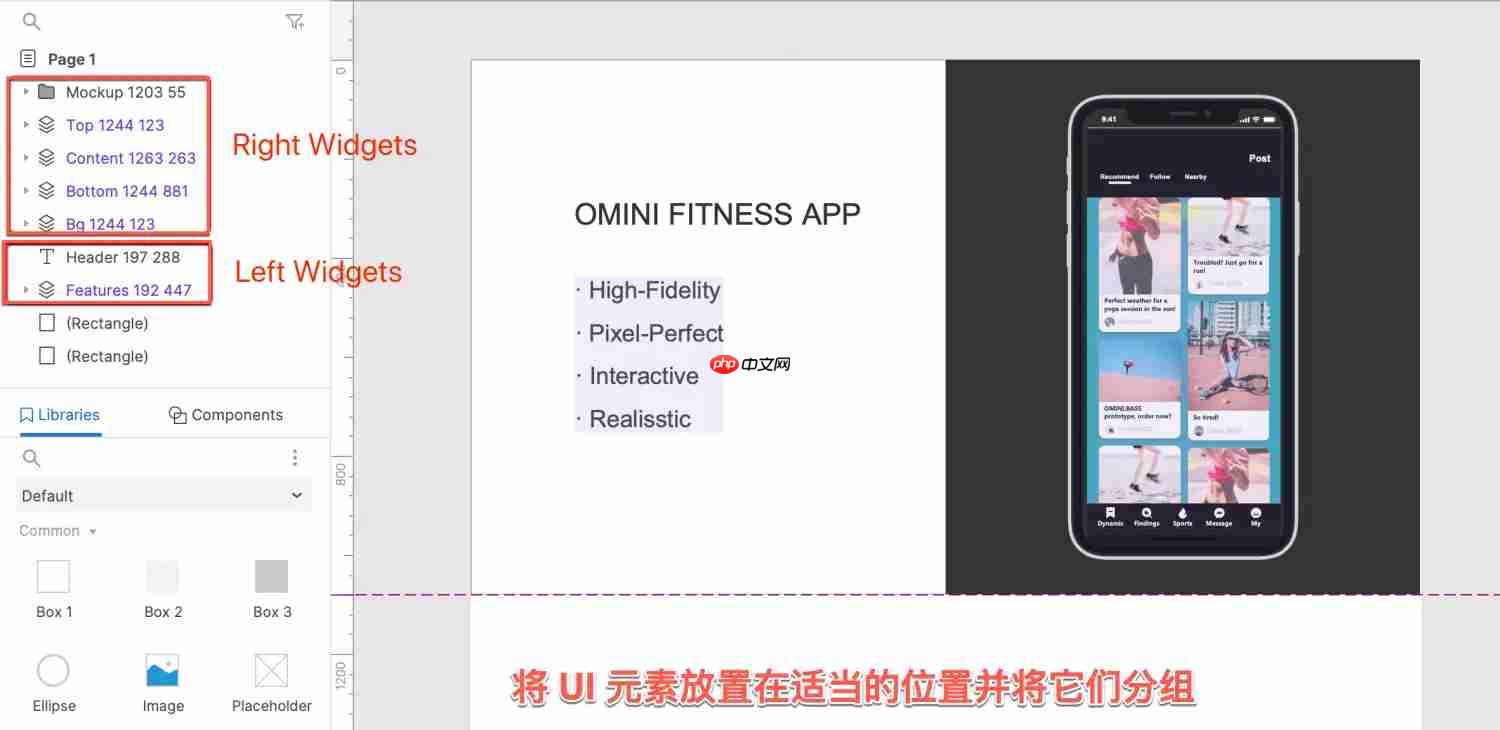
3、将各类UI组件放置在合适的位置并进行分组管理,建议按坐标命名元件,便于后续维护与修改。

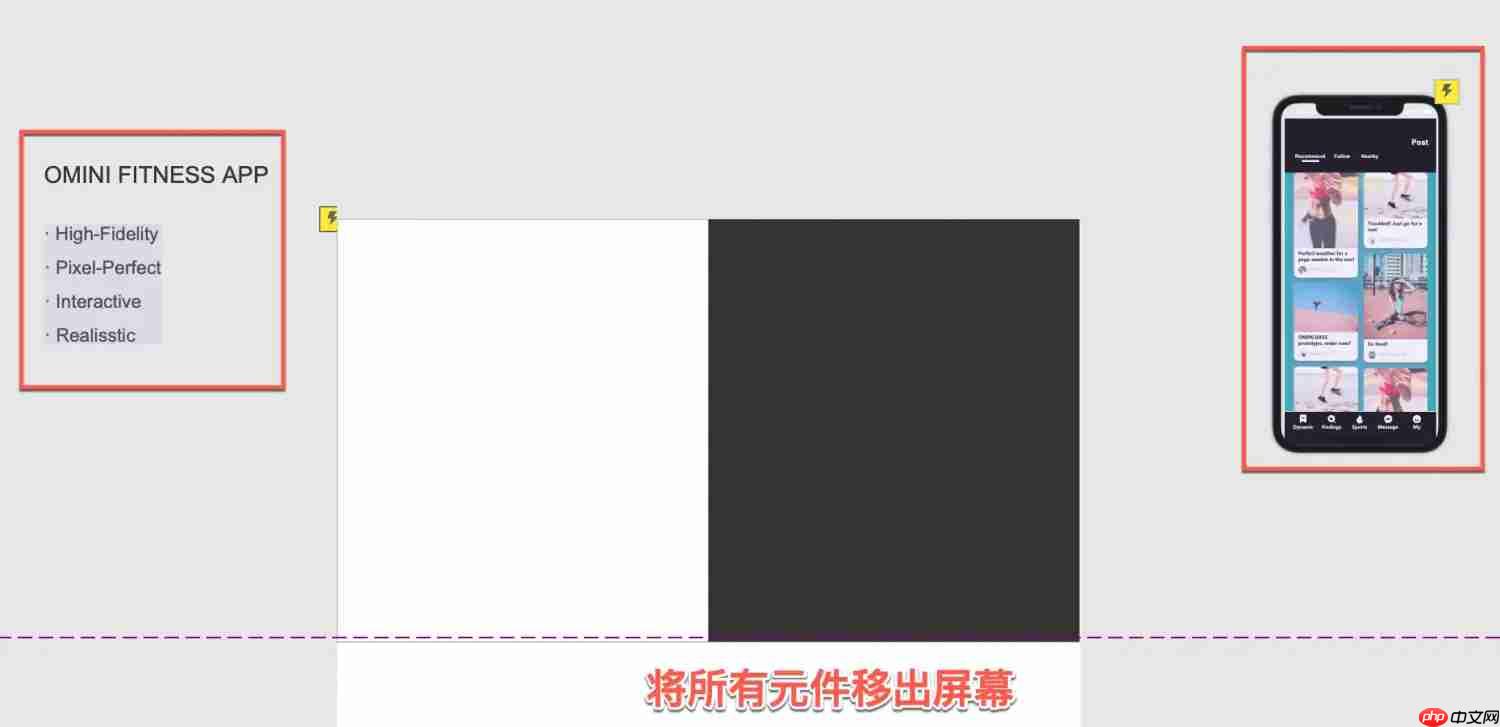
4、将所有组件移出可视区域外,为接下来的动画效果预留空间。

5、配置页面加载事件,使组件能按照预设路径移动,并添加顶部与底部组件的旋转动画。

6、设置点击事件实现页面跳转,同时添加鼠标右键返回上一页的功能,模拟幻灯片式的交互体验。


免责声明
游乐网为非赢利性网站,所展示的游戏/软件/文章内容均来自于互联网或第三方用户上传分享,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系youleyoucom@outlook.com。
同类文章
骁龙X2 Elite首破5GHz,能效超越x86处理器
2024年10月,高通发布了全新的骁龙X Elite平台,再次尝试进军PC笔记本,而后先后衍生出了骁龙X Plus、骁龙X。这两年,骁龙X系列笔记本逐渐遍地开花,各大OEM厂商先后发布了大约150款
Origin Code发布DDR5-6200 CL26高频内存,首创三风扇散热系统
9月25日消息,DDR5市场又有了新面孔Origin Code,其Vortex系列DDR5将高速内存与大容量相结合,并率先采用带三个40毫米风扇的主动冷却系统。Origin Code并没有选择从入门
骁龙X2 Elite首发笔记本80TOPS AI算力,性能领先
9月25日消息,高通正式发布新一代PC计算平台骁龙X2 Elite与骁龙X2 Elite Extreme,两款芯片在计算性能与AI能力上实现显著提升。本次发布的核心亮点在于集成NPU(神经网络处理单
AMD ROCm 6.4.4发布:RX 90/70显卡Windows版PyTorch支持
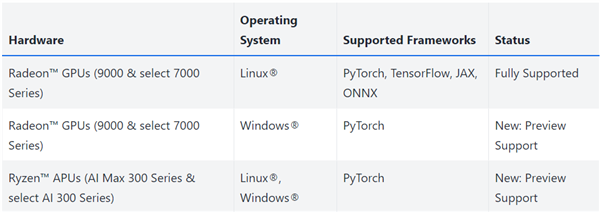
9月25日消息,在2025年Computex大会上,AMD承诺将通过ROCm为Windows系统带来PyTorch支持,如今这一承诺终于兑现。AMD发布了ROCm 6 4 4预览版本,为Window
惠普EliteBook 8锐龙版体验:AI7 350处理器如何提升PC效率
一、前言:新一代惠普EliteBook AI+ PC开始普及Windows 11 AI+ PC的概念已经推出一段时间了,目前Windows 11最新版的推送也都已经开始支持相应的功能,但由于对硬件性
相关攻略
热门教程
更多- 游戏攻略
- 安卓教程
- 苹果教程
- 电脑教程