HBuilder怎么让文字换行 HBuilder让文字换行的方法
发布时间:2025-04-02 编辑:游乐网
在hbuilder中,让文字换行具有重要意义。它不仅能提升代码的可读性,使结构更清晰,便于维护和调试,还能在网页设计中优化用户体验。例如,通过合理换行,可以避免文字溢出,确保内容在不同设备上都能良好展示。在 hbuilder 中,让文字换行的方法取决于你正在编辑的文件类型(如 html、css、javascript 等)。以下是不同场景下的换行方法:

HBuilder怎么让文字换行HBuilder让文字换行的方法
1. HTML 文件
在 HTML 中,可以通过以下方式实现文字换行:
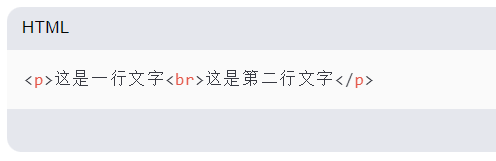
(1)使用标签
这是最简单的方法,直接在需要换行的地方插入标签。

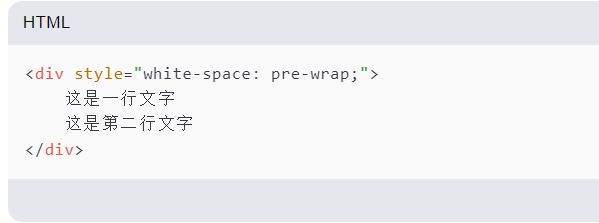
(2)使用块级元素
块级元素(如
)会自动换行。
(3)使用 CSS 控制换行
如果需要更复杂的换行控制,可以结合 CSS 的 white-space 或 word-wrap 属性。

2. CSS 文件
在 CSS 中,可以通过以下属性控制文字换行:
(1)white-space属性
white-space 属性可以控制空白符的处理方式:
normal:默认值,忽略多余的空白符。
pre-wrap:保留空白符,允许自动换行。
nowrap:强制在同一行显示,不换行。

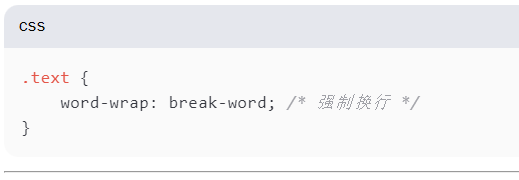
(2)word-wrap或overflow-wrap
这些属性可以强制长单词或无法断行的字符串换行:

3. JavaScript
如果需要动态控制文字换行,可以通过 JavaScript 操作 DOM。

相关阅读
MORE
+- uc浏览器有什么特别之处 uc浏览器独家功能亮点介绍 05-20 夸克怎么查代码 夸克网页源代码查看教程 05-15
- 从输入域名网址到打开网站 这背后究竟发生了什么? 04-29 如何选择适合Tailwind CSS管理模板的图表库? 04-29
- 有哪些在线工具可以帮助在Tailwind CSS管理模板中添加交互式图表和图形? 04-29 DeepSeek 点燃AI编程新战局,深度探讨编程范式变迁与实践 04-24
- DeepSeek x Power BI:探索分解树可视化的无限潜能 04-23 Win11如何查看网页源代码?如何获取网页源码? 04-04
- 悟空浏览器怎么保存网页 04-04 HBuilder怎么让文字换行 HBuilder让文字换行的方法 04-02
- html成品网站有哪些?html成品网站大全 04-02 ppt成品网站源码有哪些平台? 04-01
- 免费学生html网页制作成品模版网站有哪些? 04-01 html网页设计成品免费网站推荐 03-17
- WPFastestCache如何设置-WPFastestCache设置教程详解 02-27




























 湘公网安备
43070202000716号
湘公网安备
43070202000716号