DeepSeek x Power BI:探索分解树可视化的无限潜能
发布时间:2025-04-23 编辑:游乐网
power bi的内置分解树功能虽然强大,但其局限性有时难以满足复杂的需求。通过ai的帮助,我们可以将许多分解树的创意在power bi中实现。deepseek对dax语言的理解较为深入,因此我尝试利用它来定制分解树。
直接询问AI如何在Power BI中创建分解树通常不太有效,可能需要十轮问答才能得到想要的结果。在Power BI出现之前,网络上已经有大量的分解树方案。更高效的方法是,找到一个合适的现有方案,并请AI进行修改以适应Power BI。
如何找到合适的方案?
首先要确定技术实现路径,Power BI支持多种自定义图表方案,我推荐使用HTML+CSS+JS+SVG的组合。原因是网上这些前端代码生成的图表种类繁多,且与Power BI的兼容性较好。
平时可以收集一些前端网站,如果没有收集,也可以使用搜索引擎(是的,AI时代搜索引擎仍然有用)。如果中文搜索没有找到结果,可以使用Bing的国际版以英文扩大搜索范围。
 下图是我找到的一个版本,作者原本是制作family tree,图表由HTML结合CSS生成。
下图是我找到的一个版本,作者原本是制作family tree,图表由HTML结合CSS生成。
 来源https://codepen.io/paulsmirnov/pen/dyyOLwa
来源https://codepen.io/paulsmirnov/pen/dyyOLwa
原图使用的是固定数据,现在将代码交给DeepSeek,请AI将其改造成HTML度量值(使用HTML Content加载),设置三个层级:第一个层级是“总体”,第二个层级是“店铺资料”表的“督导”列,第三个层级是“店铺资料”表的“店铺名称”列。结果如下:
 原代码没有展开折叠功能,也请AI添加此功能,以下是折叠了前两个督导的店铺:
原代码没有展开折叠功能,也请AI添加此功能,以下是折叠了前两个督导的店铺:
 如果你的层级超过三个,也可以按照上述模式进行清晰说明。有了基础版本后,接下来就可以进行美化,比如添加[M.销售业绩]度量值数据:
如果你的层级超过三个,也可以按照上述模式进行清晰说明。有了基础版本后,接下来就可以进行美化,比如添加[M.销售业绩]度量值数据:
 添加背景色,当[M.业绩达成率]大于1时返回蓝色,否则返回红色:
添加背景色,当[M.业绩达成率]大于1时返回蓝色,否则返回红色:
 添加SVG图标,可以将图标代码直接发送给AI,要求AI在第一层级使用AA图标,第二层级使用BB图标,第三层级使用CC图标。图标代码可以在我的Power BI SVG在线工具中获取。
添加SVG图标,可以将图标代码直接发送给AI,要求AI在第一层级使用AA图标,第二层级使用BB图标,第三层级使用CC图标。图标代码可以在我的Power BI SVG在线工具中获取。
 图标可以请AI设置为与数据关联,以下是针对指标落后的维度添加警告图标:
图标可以请AI设置为与数据关联,以下是针对指标落后的维度添加警告图标:
 既然SVG图标可以添加,图表当然也可以添加,我分享了大量的SVG图表,将代码交给AI,请它添加到分解树中,以下是添加了环形图的效果:
既然SVG图标可以添加,图表当然也可以添加,我分享了大量的SVG图表,将代码交给AI,请它添加到分解树中,以下是添加了环形图的效果:
 图表还可以直接添加到节点文字上:
图表还可以直接添加到节点文字上:
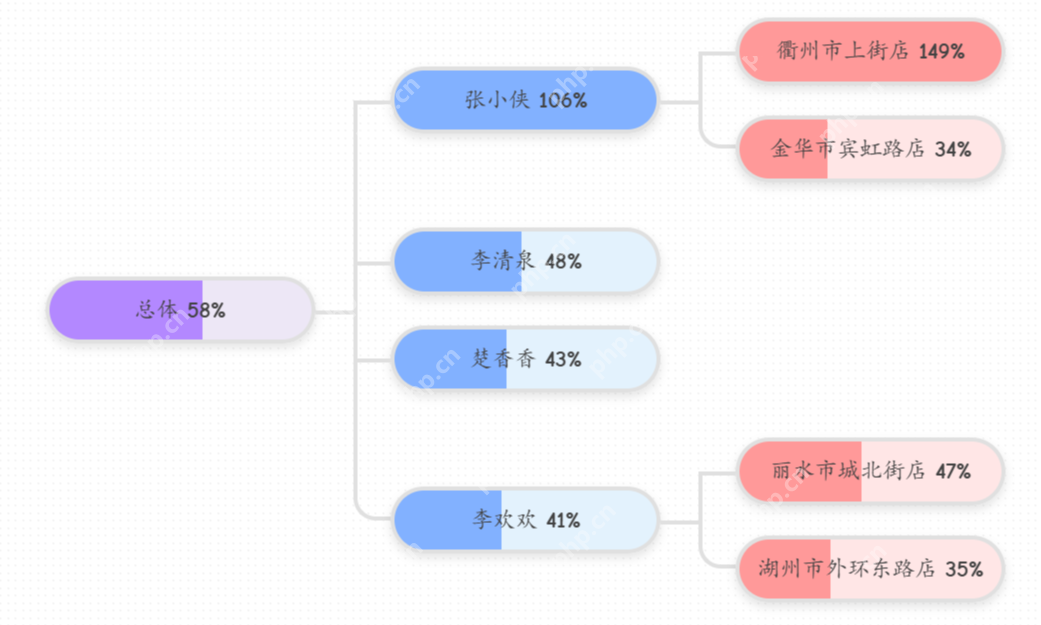
 除了元素调整,样式也可以让AI帮助整体修改,比如添加立体风格:
除了元素调整,样式也可以让AI帮助整体修改,比如添加立体风格:
 再换成科技风:
再换成科技风:
 该效果还有悬浮动画,请参看以下视频:
该效果还有悬浮动画,请参看以下视频:
动漫风:
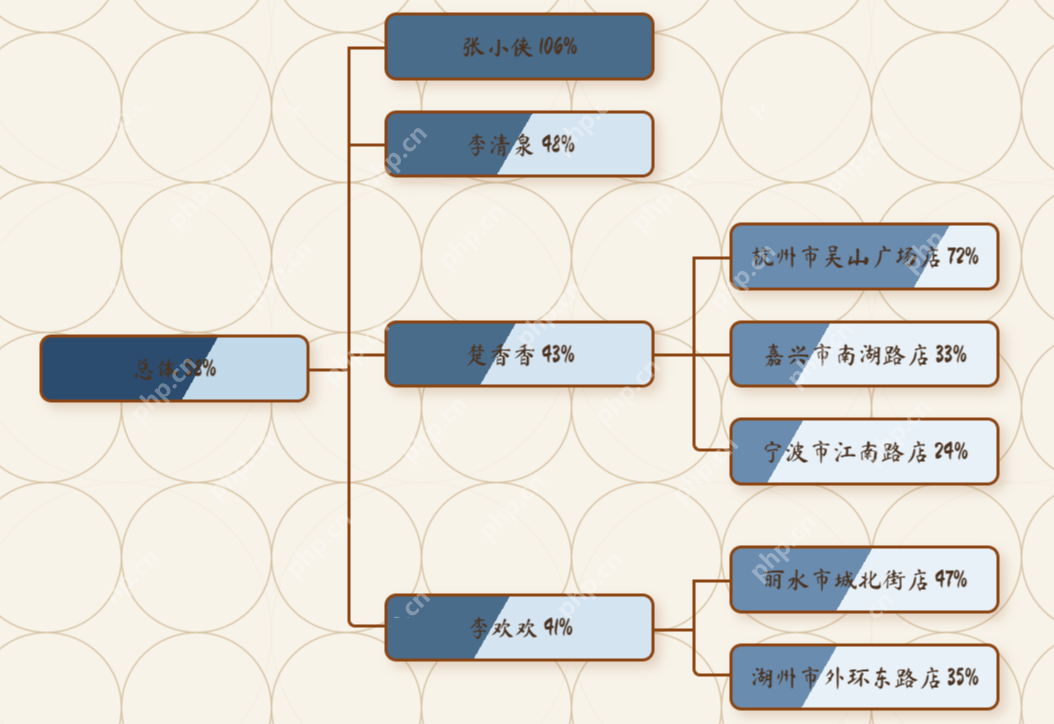
 中国传统风:
中国传统风:
 总之,通过AI的帮助,你可以将一个基础的分解树代码扩展成无数种样式。当然,本文的方案不仅仅限于分解树,想象力非常重要。
总之,通过AI的帮助,你可以将一个基础的分解树代码扩展成无数种样式。当然,本文的方案不仅仅限于分解树,想象力非常重要。
相关阅读
MORE
+- uc浏览器有什么特别之处 uc浏览器独家功能亮点介绍 05-20 夸克怎么查代码 夸克网页源代码查看教程 05-15
- 从输入域名网址到打开网站 这背后究竟发生了什么? 04-29 如何选择适合Tailwind CSS管理模板的图表库? 04-29
- 有哪些在线工具可以帮助在Tailwind CSS管理模板中添加交互式图表和图形? 04-29 DeepSeek 点燃AI编程新战局,深度探讨编程范式变迁与实践 04-24
- DeepSeek x Power BI:探索分解树可视化的无限潜能 04-23 Win11如何查看网页源代码?如何获取网页源码? 04-04
- 悟空浏览器怎么保存网页 04-04 HBuilder怎么让文字换行 HBuilder让文字换行的方法 04-02
- html成品网站有哪些?html成品网站大全 04-02 ppt成品网站源码有哪些平台? 04-01
- 免费学生html网页制作成品模版网站有哪些? 04-01 html网页设计成品免费网站推荐 03-17
- WPFastestCache如何设置-WPFastestCache设置教程详解 02-27



























 湘公网安备
43070202000716号
湘公网安备
43070202000716号