从零开始,搭建基于PaddlePaddle图像分割模型的Web应用
发布时间:2025-07-18 编辑:游乐网
本项目介绍如何从零开始搭建一个基于PaddlePaddle的图像分割模型的Web应用。模型将以PaddleSeg训练的模型为例,以此讲解Paddle模型在Web上的一种应用方式。

1. 项目简介
本项目介绍如何从零开始搭建一个基于PaddlePaddle的图像分割模型的Web应用。模型将以PaddleSeg训练的模型为例,以此讲解Paddle模型在Web上的一种应用方式。1.1 模型部署
模型训练好后就需要完成模型的部署了。这是模型落地的一项重要工作。
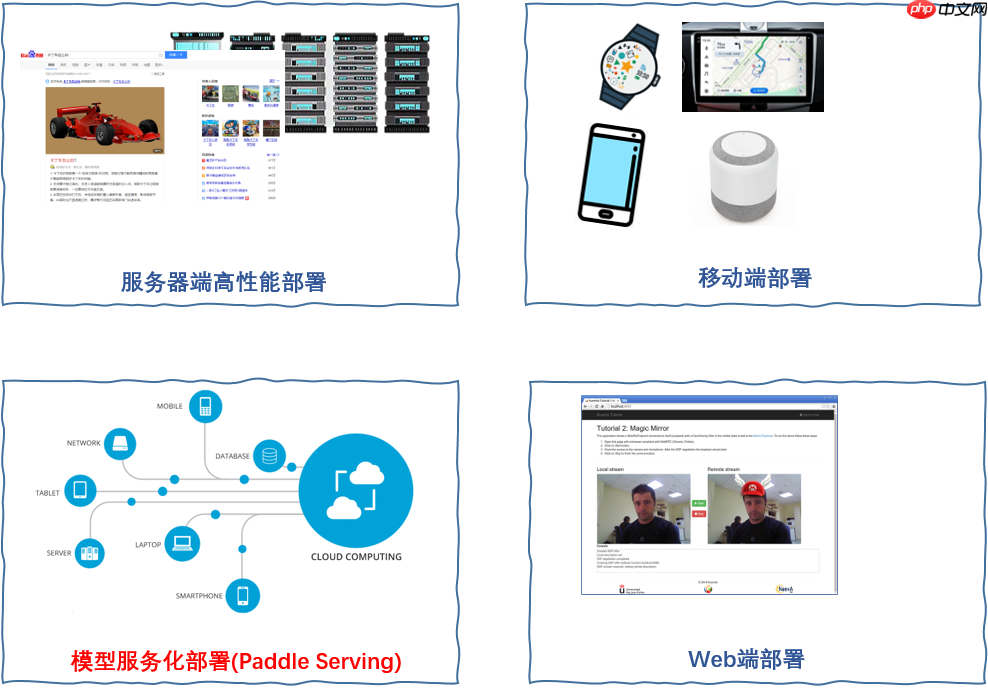
目前Paddle模型部署有如图1所示的几种不同方式。

图1 Paddle模型部署的几种方式
本项目所用方式类似于第二种Paddle Serving的方式,但是又不借助于Paddle Serving,而是采用更加直观简易的方式,只用于跑通流程,实际生产中需要做进一步开发。
1.2 Web应用
基于BS架构的Web应用是一种非常流行的模型部署方式。Web应用具有迭代更新简单快捷,用户使用方便等优点。
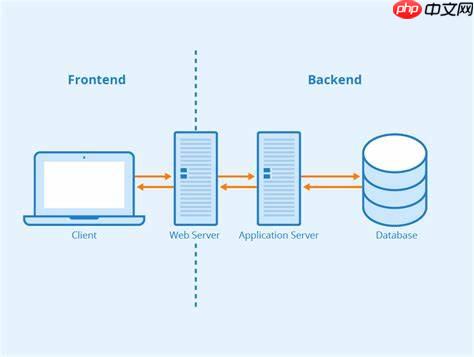
Web应用系统的搭建分为前端开发和后端开发两部分。其中前端开发负责浏览器端的界面设计、实现和用户交互的逻辑实现。后端开发负责服务器端的逻辑开发及对用户请求的响应实现。Web前后端的关系如图2所示。

图2 Web前后端关系示意图
2. Web前端开发
本项目的前端开发基于HTML、CSS和JavaScript实现。由于目的是讲解开发流程,这里并没有采用前端的开发框架,例如Vue、React、Angular等。在实际中可以根据需要采用适合自己的解决方案。本项目的Web应用页面包括如下几个方面:
2.1. 主页。
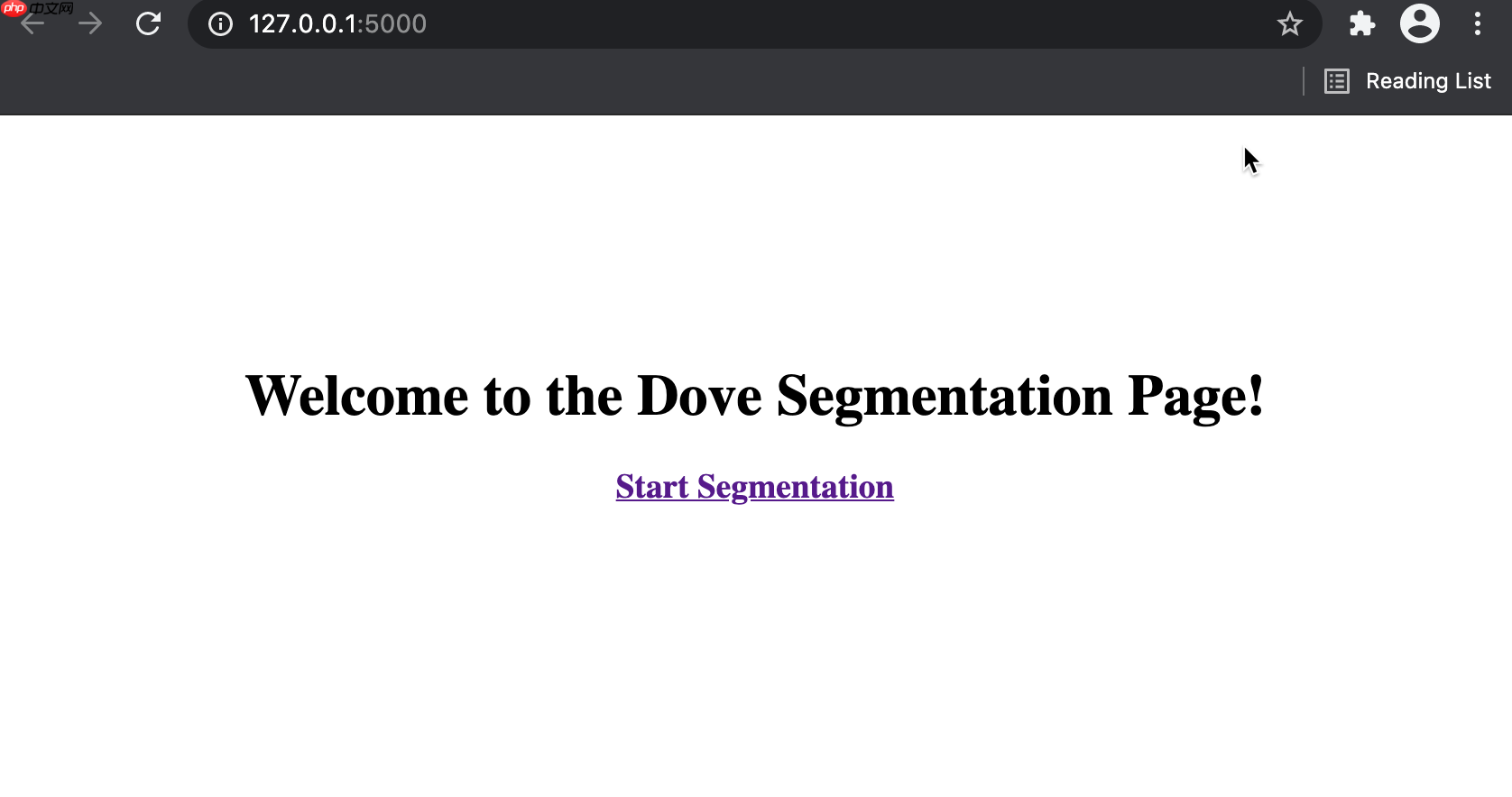
项目主页如图3所示。

图3 项目主页
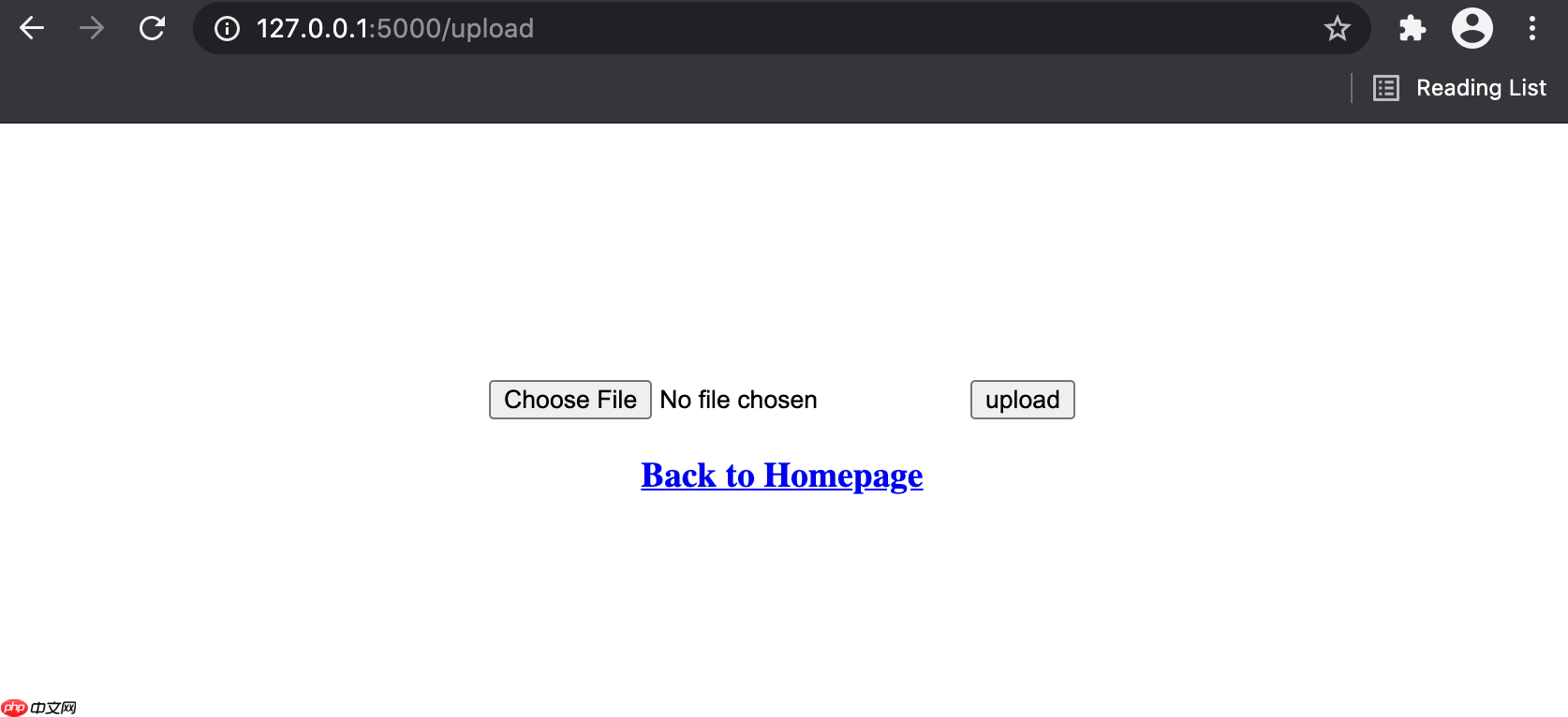
2.2. 上传图片页面。
上传图片的页面如图4所示。用户可以在该页面上上传需要图像分割的图片。

图4 上传图片页面
2.3. 预测成功页面。
预测成功的页面如图5所示。用户可以在该页面点击分割结果的超链接。

图5 预测成功的页面
2.4. 预测失败页面。
预测失败的页面如图6所示。如果预测过程不能顺利进行,用户将看到该预测失败的页面。

图6 预测失败的页面
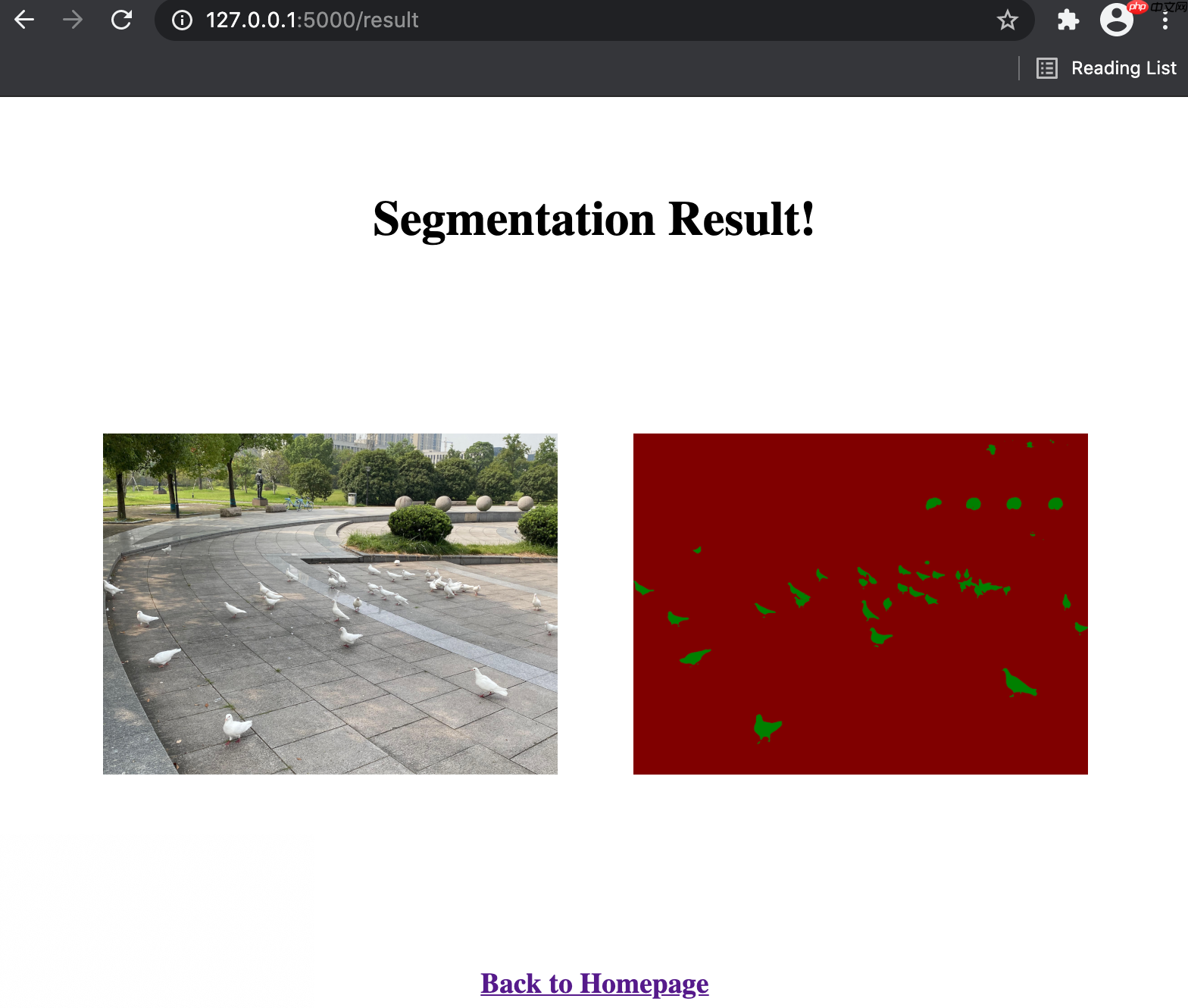
2.5. 预测结果的图片。
预测结果的展示页面如图7所示。用户可以在该页面上看到预测结果的图片。

图7 预测结果展示页面
相关阅读
MORE
+- 从零开始,搭建基于PaddlePaddle图像分割模型的Web应用 07-18 AI Overviews是不是所有网页都能用 AI Overviews网页兼容性与摘要生成范围说明 07-18
- 怎么用豆包AI帮我生成CSS样式代码 用AI快速生成优雅CSS样式的秘诀 07-18 Perplexity AI如何实现本地缓存 Perplexity AI离线查询方案 07-17
- 豆包AI编程功能教学 豆包AI自动编程说明 07-17 svg怎么修改颜色_svg如何修改颜色 07-17
- 豆包AI代码生成指南 豆包AI编程应用方法 07-16 Snipaste如何进行低分辨率适配截图 07-15
- AI编程工具有哪些_好用的AI编程工具大全 07-15 掌握用div标签布局网页的核心方法 07-15
- 如何用豆包AI生成Python爬虫脚本 3步教你用豆包AI快速生成高效爬虫代码 07-14 DeepSeek支持哪些编程语言集成 深入解析DeepSeek在多语言环境下的兼容性 07-14
- AI Overviews如何关闭 功能禁用与设置调整方法 07-14 夸克网盘APP支持哪些文件格式上传和预览,具体说明? 07-12
- Safari分页预览显示异常 如何重置布局? 07-08 Safari阅读器视图无法启用 如何修复功能? 07-08
- epub怎么检查错误_epub如何检查错误 07-06 HTML网页中固定宽度Div的居中技巧 07-06




























 湘公网安备
43070202000716号
湘公网安备
43070202000716号