HBuilderX如何运行
发布时间:2025-07-19 编辑:游乐网
hbuilderx是一款功能丰富的开发工具,使用它能够显著提升项目开发的效率。
下载与安装
首先,前往hbuilderx的游戏,根据操作系统选择合适的安装包进行下载。下载完成后,双击安装文件,按照安装引导逐步操作。安装过程中可自定义安装路径等选项,通常情况下保持默认设置即可完成安装。
启动hbuilderx
安装完成后,在桌面或开始菜单中找到hbuilderx的快捷方式,双击启动程序。首次运行时,可能会出现初始化设置界面,例如选择主题、配置插件等,用户可以根据自己的偏好进行设置。
创建项目
启动后进入hbuilderx主界面。要运行项目,首先需要创建一个项目。点击菜单栏中的“文件”→“新建”→“项目”。在弹出的新建项目窗口中,可以选择多种项目模板,例如html5+、uni-app等。选定项目类型后,填写项目名称和保存路径等信息,点击“创建”按钮,hbuilderx将自动生成项目文件夹及相关的文件结构。
编写代码
项目创建完成后,即可开始编写代码。hbuilderx提供了强大的代码编辑功能,包括语法高亮、智能提示、代码补全等。在html、css、javascript等各类文件中,可以分别编写页面结构、样式设计以及交互逻辑等内容。

运行项目
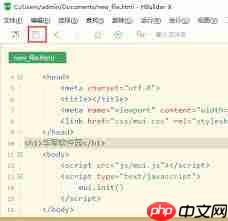
完成代码编写后,就可以运行项目进行调试和预览。不同类型的项目运行方式略有差异。对于html5+项目,点击工具栏的“运行”按钮,选择运行目标,如浏览器或手机模拟器。若选择浏览器运行,hbuilderx会自动打开默认浏览器加载项目页面;若选择模拟器运行,则需提前安装并启动模拟器,之后项目将被部署到模拟器中运行,便于在移动端查看效果。对于uni-app项目,同样点击“运行”按钮,选择对应平台,如微信小程序、支付宝小程序等,即可在相应的平台模拟器中运行。运行过程中,可通过调试工具查看页面状态、网络请求等信息,有助于及时发现并解决问题,确保项目运行稳定、功能完善。
相关阅读
MORE
+- HBuilderX如何运行 07-19 豆包AI怎样辅助前端开发?智能生成响应式网页代码 07-19
- 从零开始,搭建基于PaddlePaddle图像分割模型的Web应用 07-18 AI Overviews是不是所有网页都能用 AI Overviews网页兼容性与摘要生成范围说明 07-18
- 怎么用豆包AI帮我生成CSS样式代码 用AI快速生成优雅CSS样式的秘诀 07-18 Perplexity AI如何实现本地缓存 Perplexity AI离线查询方案 07-17
- 豆包AI编程功能教学 豆包AI自动编程说明 07-17 svg怎么修改颜色_svg如何修改颜色 07-17
- 豆包AI代码生成指南 豆包AI编程应用方法 07-16 Snipaste如何进行低分辨率适配截图 07-15
- AI编程工具有哪些_好用的AI编程工具大全 07-15 掌握用div标签布局网页的核心方法 07-15
- 如何用豆包AI生成Python爬虫脚本 3步教你用豆包AI快速生成高效爬虫代码 07-14 DeepSeek支持哪些编程语言集成 深入解析DeepSeek在多语言环境下的兼容性 07-14
- AI Overviews如何关闭 功能禁用与设置调整方法 07-14 夸克网盘APP支持哪些文件格式上传和预览,具体说明? 07-12
- Safari分页预览显示异常 如何重置布局? 07-08 Safari阅读器视图无法启用 如何修复功能? 07-08


























 湘公网安备
43070202000716号
湘公网安备
43070202000716号